Table Of Content

It is possible to use any target framework supported by MSTest. Get practical advice from senior developers to navigate your current dev challenges. According to the blog, "large models with millions of degrees of freedom became routine and easily solved" with the switch to HPC resources. In this case, the solvers are optimized for Azure HPC clusters specifically, allowing the simulation to scale up to thousands of cores.
Design system and a style guide difference
IT professionals increasingly need to navigate projects arising from greater business complexity. The integration of systems models with established methodologies, like design thinking, agile and lean, presents a unique opportunity for IT experts to enhance their capacity and expertise. A layout that adapts to different screen sizes and is aware of the platform it’s on makes an experience feel natural. It also allows us to reuse native platform components and patterns 80% of the time, focusing our energy on signature experiences instead. We learn and evolve our design system based on feedback we receive from you — our customers, partners, and community of developers and designers.
InfoQ Software Architects' Newsletter
Tactical choices concern the specific actions taken to implement the strategy. This is where agile practices shine, offering a flexible framework for iterative development, continuous integration and regular feedback loops. Show or hide page elements to optimize content for the window size and its orientation. This responsive technique gives users the right amount of information and optimal user experience based on how they are viewing it. For example, categories appearing on a small screen show limited meta data like an image, title, and link so more of them can be seen and help the user focus. On a larger screen, categories can show additional meta data like a persona, date, and short description and can still be seen in the view port.
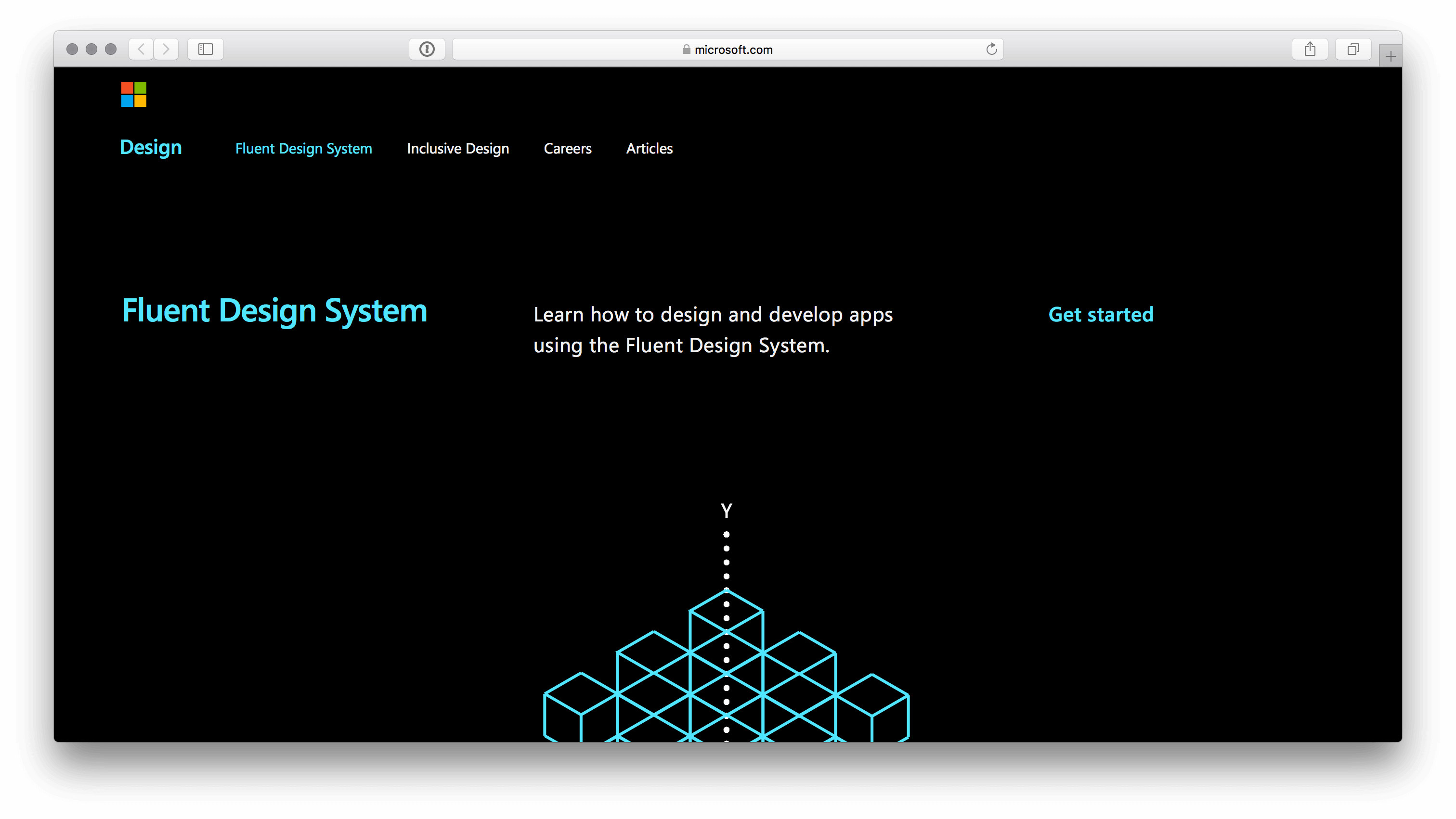
Layout
With a systems approach to chips, Microsoft aims to tailor everything 'from silicon to service' to meet AI demand - Source - Microsoft
With a systems approach to chips, Microsoft aims to tailor everything 'from silicon to service' to meet AI demand - Source.
Posted: Wed, 15 Nov 2023 08:00:00 GMT [source]
Our goal is to make designing and building coherent experiences as easy as possible. Fluent is our open, collaborative solution to make that happen, so that when the next design tool, design trend, or new experience platform surfaces, we can continue to evolve. There are many ways to combine columns, gutters, and margins to create different grid layouts. Consistency is key to building familiar patterns that make your app easy to scan and navigate. A good grid will also adapt to different screen sizes and orientations, ensuring cohesion across environments. A design system integrates styles, components, behavior patterns and forms the visual language of the brand.
The familiarity we build through our shared design system translates to the best experience of each product across all platforms. The idea of establishing a design system at Microsoft started a decade ago when several product teams merged and a handful of design pioneers started working together. They presented user experience frameworks and user interface components with standard code, a consistent design approach, and a consistent set of interactions. Deciding on the strategy—how the project will achieve its goals—ties into lean thinking, which emphasizes value streams and waste elimination. For IT developers, understanding the chosen strategy informs the selection of technologies, architectural patterns and development practices that align with project goals. This strategic alignment ensures that resources are optimized and efforts are directed toward activities that directly contribute to the project's objectives.
Our goal is to build Fluent as a collective, both internally and externally — Fluent being the intersection of first party equals third party. Values and ramps shared across platforms, like shadows and shared colors, are linked to each UI kit through the Fluent 2 design language. It’s used in every component and layout to create a familiar and cohesive product experience, regardless of device or environment. Values in the ramp abide by the native platform scaling and pixel density. In iOS, values are measured in points (PT), in Android, density-independent pixels (DP), and in Web React, pixels (PX).


Just like product design, we’re looking at our design system as a design challenge that can solve problems for our users. But the users this time are our designers, design teams, engineers, and product leaders. So it’s like a software as a service (SaaS) model, except it’s design-system as a service? Yes, twice a year we decide what to prioritize and build in the next release.
The design for Trello is all about simplicity, interaction, and fun. They seek to empower their users by ensuring that they receive information in an accessible form to be comprehensible at first sight. Designers can watch videos and tutorials on creating intuitive, forward-looking solutions and finding the latest technology to optimize iPhone applications. This includes creating the perfect push announcement and design for a global audience. Iconography, illustration, composition, movement, photography, logo, color, tone of voice, and typography are the nine main elements that the Uber design system includes.
Natural on every platform
Responsive design allows you to build a feature one time and expect it to work across all screen sizes. They determine how responsive layouts behave across device or viewport sizes. Breakpoints also represent a subset of common device or viewport dimensions. Instead, determined ranges provide a strong and consistent foundation to build on for nearly any device. At this point it’s ready for third-party designers to use and create experiences for their consumers?
Microsoft has developed a new generation of design with the future development of the company’s products in virtual and augmented reality. Inspired by the physical world, Fluent helps you create experiences that feel as natural as possible. In addition to these nine elements, the Uber design system also has such a concept as Base Web. It is an open-source UI component library focused on the basics such as typography, color, grid, iconography, buttons, lists, and controls. All of this helps designers to easily customize the product in a variety of ways by overriding styles. Simply put, it’s about designers and developers working better together to create best-in-class experiences that empower our customers.
According to principal engineer Prasad Raghavendra, Abaqus FEA software has been implemented into Azure HPC since 2015. By 2016, Redmond had fully migrated product level structural simulations for Surface Pro 4 and the original Surface laptop to Azure HPC from on-premises servers. A popover is a small surface that appears when someone interacts with a component to give nonessential, contextual information without blocking them. A link is interactive text that lets people navigate somewhere else, either within an experience or to a different app or site. Images, like photos and illustrations, help reinforce a message and express your product or app's style.
When used in components, they often connote a change in state. Earlier this year, I wrote about how we’re evolving the Fluent Design System to be “more than a set of outcomes” and how we use it to collectively design and build products. Central alignment is typically a good practice to employ if the intention is to concentrate user focus toward a specific location and away from other interface elements.
Color is a tool used to express style, evoke emotion, and communicate meaning. A standardized color palette and its intentional application ensure a familiar, comfortable, and consistent experience. Including and learning from a variety of people with a range of abilities and perspectives earlier in the design process makes for better solutions. It opens up new possibilities and helps us think more creatively through constraints. Responsive design is achieved by scaling, rearranging, and showing more or less content, like text or images, allowing you to meet people where they are, regardless of the screen size.
In conclusion, the relevance of systems models in the IT domain cannot be overstated. This systemic integration not only enhances their capacity to address current challenges but also positions them to lead the way in shaping the digital landscapes of tomorrow. The Levels of Perspective Systems Model categorizes viewpoints from which a system can be analyzed, ranging from concrete events to deep-rooted structures and mental models. This hierarchical framework includes the Events level, Patterns of Behavior level, Structural level and, sometimes, the Mental Models level. Each level offers a unique lens through which IT developers can understand and address complex challenges.